ストリップを上手く使いこなすことで、他と違う、一段と魅力的なサイトが出来上がります。
今回は、ストリップを追加・変更・設定する方法をお伝えします。
1 ストリップを追加する方法
「ストリップ」とは、画面幅いっぱいに自動で配置できる背景(画像、動画)の設定です。画面横幅いっぱいに表示が出来るストリップを使いスタイリッシュなサイトを作りましょう。
ページをボックス毎のセクションに水平分割できるため、洗練されたデザインのサイトを作ることができます。
ストリップには画像を入れたり、サイトに合ったデザインにカスタマイズすることができます。
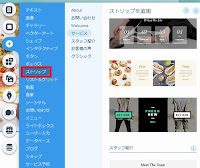
①ダッシュボードで「簡易アクション」「サイトを編集」
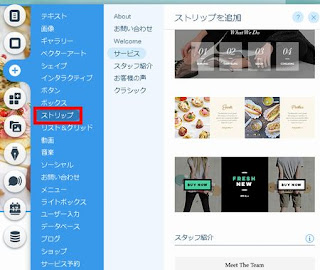
②「追加」「ストリップ」を選択
ここでは、任意のお好きなストリップを選んでください。自社紹介などに使う「about」やお問い合わせ、サービス、お客様の声など多岐にわたっています。
ドラッグして位置を確定させます。
2 ストリップを変更する方法
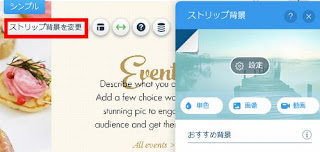
ストリップを変更したいときは、「ストリップ背景を変更」ボタンをクリックします。そうすると、ストリップを「単色」「画像」「動画」から変更できます。
Wixフリー素材の画像や動画も用意されています。
3 ストリップを設定する方法
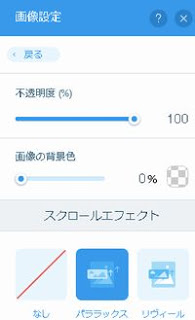
「ストリップ背景を変更」ボタンをクリックした画面で、今度は「設定」をクリックします。ストリップが画像の場合、不透明度や画像の背景色などが設定できます。
ストリップが動画の場合、再生速度の設定ができます。
ストリップ・カラムについてのヘルプ/Wixヘルプセンター