ボックスやストリップで、魅力的なサイトを目指しましょう。
今回は、ボックスを追加・変更・グループ化する方法をお伝えします。

1 ボックスを追加する方法
①ダッシュボードで「簡易アクション」「サイトを編集」
コンテナボックスにパーツを追加する事で、パーツをまとめることができます。
画像、テキスト、ビデオやギャラリーなどをボックスに追加する事ができます。パーツをグループ化することでサイトのレイアウトを整える際に役立ちます。
ボックスを追加することで構造化されたプロフェッショナルなページを簡単にデザインすることができます。
様々な形やスタイルのものをご用意しています。
②「追加」「ボックス」を選択
ここでは、任意のお好きなボックスを選んでください。
おすすめボックス・ボックス・ホバーボックスからお選びください。
おすすめボックス・ボックス・ホバーボックスからお選びください。
「ホバーボックス」とは、2つの表示画面があるボックスです。
サイト訪問者がマウスをボックスの上に移動させると、別の画像やパーツを表示します。
サイト訪問者がマウスをボックスの上に移動させると、別の画像やパーツを表示します。
2 ボックスを変更する方法
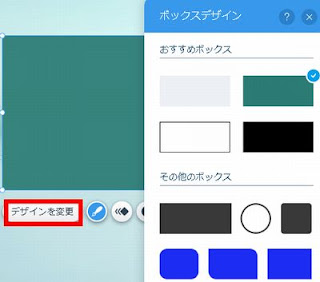
ボックスを変更したいときは、「デザインを変更」ボタンをクリックします。
そうすると、選択したボックスを規定のデザインから変更することができます。
また、「デザインをカスタマイズ」ボタンをクリックすることで、既存のデザインに不透明度や枠線、角、影をつけることでオリジナルデザインにすることも可能です。
3 パーツのグループ化(ボックス)
テキストを追加して、そのテキストをボックスの中へ移動します。
そうすると、ボックスの上部に「ボックス内へ移動」とのメッセージが表示されます。
そうすると、ボックスの上部に「ボックス内へ移動」とのメッセージが表示されます。
これにより、ボックスとテキストが一体となり、グループ化されます。
グループ化によって、ボックスを動かすとテキストも動く、という状態になります。